
Navegador Safari
GRUPO 22
PASOS PARA LA CREACIÓN DE UNA EXTENSIÓN EN SAFARI
A continuación se muestran todos los pasos para realizar una extensión en Safari.
Antes que nada primero debemos registrarnos como desarrolladores de Safari, esto se hace en el siguiente sitio:
PASO 1°
Si ya contamos con un Apple ID seleccionamos “I currently have an Apple ID I would like to use for my enrollment in the Safari Developer Program.” Y damos clic en “Continue”.
Nos aparecerá la siguiente ventana:

PASO 2°
Aquí se nos pregunta si formamos parte de un equipo de desarrollo o si trabajamos individualmente, en este caso haremos clic en el botón “Individual” al final de la pagina.
A continuación se nos muestra la ventana para iniciar sesión
PASO 3°
Introducimos nuestro Apple ID y nuestro password y finalmente hacemos clic en “Sign In”.



PASO 4°
A continuación se nos muestra la siguiente ventana, aquí debemos completar la información.
Nuevamente damos clic en “Continue”.


PASO 5°
La siguiente pantalla mostrara a los programas que podemos afiliarnos, en nuestro caso seleccionamos “Safari Developer Program” que es totalmente gratuito. Hacemos clic en “Continue”.
PASO 6°
Luego se muestra una pantalla con un resumen de la información introducida; hacemos clic en “Continue”.
PASO 7°
Se nos mostrará una pantalla sobre el contrato de aceptación del Safari Developer Program; al final chequeamos la casilla “By checking this box I confirm that I have read…” y hacemos clic en “I Agree”.
Se nos mostrara una pantalla sobre la activación completada, hacemos clic en “Get Started”.
Una vez que estemos afiliados al Safari Developer Program procederemos a crear nuestro certificado para crear nuestra primer extesnion; esto se hace de la siguiente manera:
1. Instalar Safari
2. Crear un archivo de texto llamado “certreq.txt” con la siguiente información:
[NewRequest]
Subject="cn=Safari Developer,o=User"
RequestType=pkcs10
KeyLength=2048
Exportable=TRUE
3. En el escritorio de Windows nos dirigimos a “Iniciar > Todos los programas > Accesorios > Símbolo del sistema”.
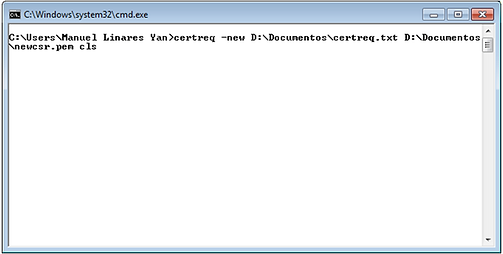
4. En el símbolo del sistema ejecutar:
certreq –new <ruta>\certreq.txt <ruta>\newcsr.pem
Donde el primer <ruta> es la ruta al archivo certreq.txt; en nuestro caso utilizamos
D:\Documentos
El segundo <ruta> es la ruta donde se guardará el archivo newcsr.pem, por comodidad utilizamos la misma dirección anterior.
Acá una imagen para que quede más claro:



PASO 8°
Nos dirigimos a https://developer.apple.com/certificates/index.action y hacemos clic en “Create Certificates”.
Nos llevará a una siguiente ventana, ahí hacemos clic en el botón “Add Certificate”.
PASO 9°
Nos aparecerá una ventana al interior del navegador llamada “Generate a Certificate Signing Request”; hacemos clic en el botón “Continue”.
Seleccionamos nuestro archivo newcsr.pem creado en el paso 4 y damos clic en el boton “Generate”.
Esperamos a que nuestro certificado se cree y luego damos clic en “Continue”.
En la siguiente ventana se nos permite descargar el certificado, lo hacemos y luego damos clic en el botón “Done”.
Instalamos el certificado recién descargado haciendo clic en el y luego seguimos los pasos que aparecen en pantalla.
PASO 10°
Ahora procederemos a crear nuestra primera extensión para Safari para ello abrimos nuestro navegador Safari.
Hacemos lo siguiente:
Si el navegador no muestra la barra de menú la habilitaremos dirigiéndonos al botón de ajustes que esta ubicado en la esquina superior derecha y ahí dar clic en “Mostrar barra de menús”.

PASO 11°
Presionamos <ctrl> + <,> para abrir las preferencias del navegador, ahí nos dirigimos a la pestaña “Avanzado” y marcamos la casilla “Mostrar el menú Desarrollo en la barra de menús” y salimos de esa ventana.
PASO 12°
En la barra de menú nos dirigimos a “Desarrollo > Mostrar creador de extensiones”; nos aparecerá la ventana “Creador de extensiones”.
En la ventana “Creador de extensiones” presionamos el botón “+” que se encuentra en la esquina inferior izquierda y en la lista desplegable que aparece seleccionar “Nueva extensión…”

PASO 13°
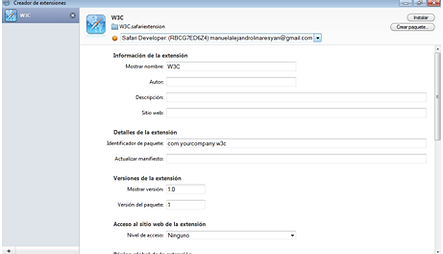
Se nos abrirá una nueva ventana en donde se nos solicita la ubicación para guardar la nueva extensión junto con el nombre del proyecto, para este ejemplo lo nombraremos W3C.
Se crea el nuevo proyecto en donde podemos seleccionar el certificado si es que tenemos más de uno; por defecto se selecciona el último certificado ingresado.


PASO 14°
Podemos ver en el formulario una serie de secciones pero las más importantes son “Información de la extensión”, “Pagina global de la extensión” y “Extensión Chrome”. En “Información de la extensión" se sobrentiende el significado por lo tanto nos enfocaremos en “Extensión Chrome”.
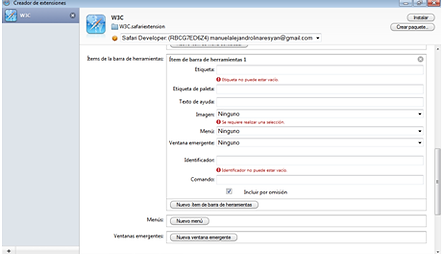
Haremos clic en el botón “Nuevo ítem de la barra de herramienta”, con lo cual se crea un formulario interior.

PASO 15°
Llenaremos el formulario anterior con los siguientes datos:
Etiqueta: W3C
Identificador: W3C
Comando: open-w3c
Para el campo Imagen procederemos de la siguiente forma:
1. Utilizaremos una imagen en formato .png de tamaño 29 x 16 px (un tamaño ideal es 16 x 16 px) en este caso llamada w3c.png
2. Colocar la imagen en la carpeta del proyecto.
3. Ahora se podrá seleccionar la imagen en el campo Imagen del formulario.
PASO 16°
Nos aseguramos que este chequeado “Incluir por omisión”.
Crearemos un archivo HTML llamado global.html (el nombre no importa) en la carpeta del proyecto con la siguiente información:
<!--
Global HTML Page to control the extension logic.
-->
<!DOCTYPE HTML>
<script>
// Set up the Listener
safari.application.addEventListener("command", performCommand, false);
// Function to perform when event is received
function performCommand(event) {
// Make sure event comes from the button
if (event.command == "open-w3c") {
var urlObjetivo = safari.application.activeBrowserWindow.activeTab.url;
var newTab = safari.application.activeBrowserWindow.openTab(); // Open a new tab
newTab.url = "http://validator.w3.org/check?uri=" + urlObjetivo + "&charset=%28detect+automatically%29&doctype=Inline&group=0"; // Set tab URL to w3c
}
}
</script>
Ahora en el formulario para crear la extensión en la sección “Pagina global de la extensión” seleccionamos el “Archivo de pagina global” recién creado.

Ahora podemos construir el paquete con el botón de la esquina superior derecha llamado “Crear paquete…” y seleccionamos la ubicación para guardarlo.
Como desarrolladores podemos instalar la extensión sin la necesidad del archivo creado en el paso 12, esto se hace mediante el botón “Instalar” ubicado en la esquina superior derecha en la ventana “Creador de extensiones”.

